In Illustrator create a new document or open an existing Illustrator file with multiple-page tiles. Search millions of games and quizzes created by educators around the world.

9 Tips For Designing A Multi Language Website

How To Make Website Using Html Css Full Responsive Multi Page Website Design Step By Step Youtube

9 Tips For Designing A Multi Language Website
While other multi language website solutions often break the formatting of Maestrooos themes Weglot provides a translation solution that works every time.

How to create multi language website in html. For example a Canadian business with English and French versions of its site. Specify the original language of your website and the language of translation. Inspire learning teach biblical values with Christian school homeschool curriculum trusted since 1972.
Create an ad in multiple languages. AspNet has special file called resource files resx to define the default locale English and other language texts. This means you dont need to create various ad sets for each language and apply separate language targeting.
Functional cookies enhance functions performance and services on the website. If you create a new document specify a custom width and height large enough for all the pages in the PDF file in the New Document dialog box. Though HTML 401 version is widely used but currently we are having HTML-5.
Create a multi-language website with ease. Once you save the changes language option buttons appear on the frontend. Website Builder is the perfect tool for anyone looking for a simple and easy way to create a professional site without any coding experience.
HTML stands for Hyper Text Markup Language which is the most widely used language on Web to develop web pagesHTML was created by Berners-Lee in late 1991 but HTML 20 was the first standard HTML specification which was published in 1995. The update Is on the app. Then we also create the basic literals like etc NAME tokens are basically names of variables which can be defined by the regular expression a-zA-Z_a-zA-Z0-9_.
I have version 262 and the application brings me to update to 269 but I have not updated for fear of damaging the right headphone as happened to several users. The language is simple trying to be natural encourage organization and comes with transparent and visual implementation. You can create ads that display in multiple languages so people automatically see your ad in the correct language.
HTML Hypertext Markup Language is the set of markup symbols or codes inserted in a file intended for display on a World Wide Web browser page. Just drag and drop website design features and customize with your own content. Experience the freedom to make your website.
Each individual markup code is referred to as an element but many people also refer to it as a tag. Alice is an innovative block-based programming environment that makes it easy to create animations build interactive narratives or program simple games in 3D. At high level we need to do the below 3 steps to add multi-language support to the MVC application.
How to Make Create a Website. Google Search tries to find pages that match the language of the searcher. Build a beautiful looking website that looks great on all devices.
Set Request Thread Culture to User Locale. Progress bars are used to visualize the quantity of work thats been completed. Discover proven textbooks video lessons more.
SessionBox - Multi login to any website collects the following. Multi Language SCM was the first multi language content creator that didnt lock you into predefined sources. Create your own educational games quizzes surveys and web pages.
With just a few clicks you can add languages create custom language menus and make unique pages to reach visitors around the world. In addition to Bootstrap we will use jQuery for DOM manipulation. HTML Forms are required to collect different kinds of user inputs such as contact details like name email address phone numbers or details like credit card information etc.
For example to create a four-page 85 x 11 document enter 34 inches for Width and 11 inches for. There Is new version of app 2743 for update the air 2 firmware in the 2710. In this article we will create a multi-step progress bar using Bootstrap.
It comes with compact syntax and a group of features that enable the programmer to create natural interfaces and declarative domain-specific languages in a. After installing the plugin on your website youll need to create an account with Weglot and obtain an API key. Cookies used to analyze site traffic cookies used for market research and cookies used to display advertising that is not directed to a particular individual.
A website with the Multi-language support gains the readership world-wide. Modify Views to Use Resource Files. The browser retrieves the content from the server when a.
As part of this service you can. Custom HTML Embedding anything into your website is as easy as copy and paste with the Custom HTML element. HTML 401 was a major version of HTML and it was published in late 1999.
The strength of the progress bar indicates the progress of the work. Of course if you do know how to code feel free to add advanced functionality with custom HTML elements and access custom code areas in the editor. There are many non-English speaking countries around the world.
You can exclude pages and content blocks from translation. The markup tells the Web browser how to display a Web pages words and images for the user. The easy to use drag and drop interface makes programming easy and can even help you transition to a text based language.
What is HTML Form. A multi-regional website is one. It shows its content in different languages based on the user selection.
A static website or a webpage is a collection of items like text images and multimedia elements containing marked up content created with Hyper Text Markup Language and stored in a web server. In any programming language there will be space between two characters. Maestrooo helps between 8000 and 12000 customers get started with Shopify each year using Weglot for their multi language website.
It is intended for the beginner and layperson taking you step by step through the whole process from the very beginning. SessionBox - Multi login to any website has disclosed the following information regarding the collection and usage of your data. In this tutorial you will learn how to create a form in HTML to collect user inputs.
Thus we create an ignore literal. A multilingual website is any website that offers content in more than one language. More detailed information can be found in the publishers privacy policy.
With NEXT we refined and improved the content downloading and filtering process to to find even more pages in more languages with less junkspam content.

Create And Deploy Multi Language I18n Website With Angular Youtube

How To Build A Multi Language Website The Ultimate Guide

9 Tips For Designing A Multi Language Website

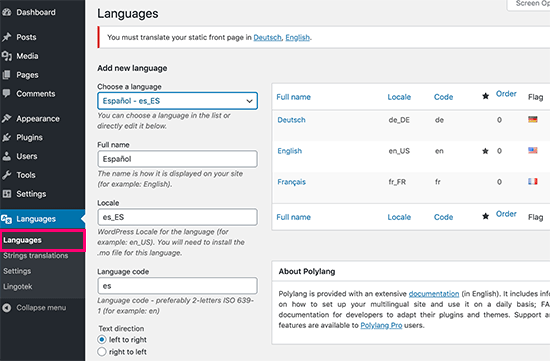
How To Easily Create A Multilingual Wordpress Site

9 Tips For Designing A Multi Language Website

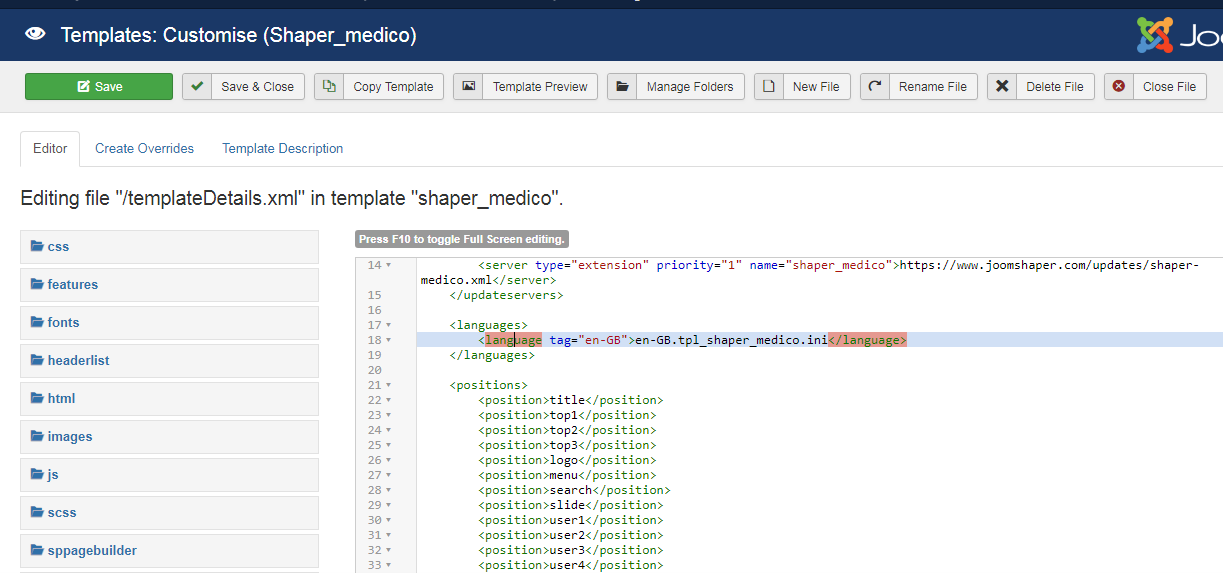
Html Lang En In Multi Language Site Shaper Template Joomla Forum Community Help And Support

How To Create A Multiple Language Html Website

Multi Lingual Website Accessibility 7 Tips And Techniques Nomensa
- Diy Lightsaber Blade
- Doa Nisfu Sya Ban Malaysia
- People Is Or Are
- Van Rental Malaysia
- Kedai Sport Rim Murah Klang
- Steel Roof Truss Malaysia
- Tonton Nur 2
- International Centre For Education In Islamic Finance
- undefined
- Alamat The Arc Cyberjaya
- Call Up A Meeting
- Google Translate English To Chinese Mandarin
- Tension Headache Treatment
- Snapdragon 888 Phones
- Hub And Switch
- Fuel Transport Driver
- Sektor Pengurusan Akademik Jpn Sabah
- James Dean Death
- Cara Berkomunikasi Dengan Lelaki
- Gigi Bongsu Sakit
