JQuery Ajax File Uploader. Apatosaurus ə ˌ p æ t ə ˈ s ɔːr ə s.

How To Cancel File Being Uploaded To Amazon S3 Stack Overflow
Github Andrewhavens Amazon S3 Ajax Upload Jquery A Jquery Plugin To Allow Direct Upload To Amazon S3

Files Uploading On Amazon S3 Server Using Laravel 5 4 Part 2 Pakainfo
Im going to show you about image upload in laravel 8.

Ajax upload to s3. Allows for advanced customization by overriding default behavior in AjaxUploader. This article goes in detailed on how to upload and display image in laravel 8. Ajax Upload to Amazon AWS S3 Using jQuery.
Meaning deceptive lizard is a genus of herbivorous sauropod dinosaur that lived in North America during the Late Jurassic period. Generate Username from User First and Last. 2 in the AJAX Get function below add something like this to the url.
The form above sends data to a file called uploadphp which we will create next. Jquery and Ajax will send the URL with the id of the item we want to edit or view into the modal dynamically. If you have visit any ecommerce website for buying product then you have first prefer price and in that price we want to get particular brand then you have to find particular product then you can easily filter from list of product on web page without refresh of web page.
Thanks for the tutorial. 1 set a variable to grab the windows url - this gives the folder name that you want to view files in - lets say you named this var FOLDER beforeabove the AJAX Get function. 3 Finalize the creation of the user by clicking the Create user button.
And as well as how to validate image mime type size dimension etc on laravel controller by using laravel validation rules. He began his playing career at SV Epe before joining Go Ahead. Laravel 6 CKEditor with Image Upload.
We would like to show you a description here but the site wont allow us. You can program the WebDAV Library for Java to publish documents from any back-end storage such SQL Amazon S3 Azure or your DMSCMSCRM. Laravel 8 image upload example.
This is about as simple as it gets the ajax_upload_file. The typefile attribute of the tag shows the input field as a file-select control with a Browse button next to the input control. Laravel 6 Upload Image Using Dropzone js Tutorial.
Fine Uploader fully supports cloud file management meaning you can upload files on Amazon S3 or Microsofts Azure and other simpler features include the permission to edit. RadAsyncUpload and 120 other controls are part of UI for ASPNET AJAX a comprehensive toolset taking care of the common functionality of your application while leaving you with more time to work on its business logic. Upload file to s3 using pre signed url javascript Upload file to s3 using pre signed url javascript Using pre-signed URLs a client can upload files directly to an S3-compatible cloud storage server S3 without exposing the S3 credentials to the user.
This tutorial is based on live filter of product using Ajax which has been used most of the ecommerce website. As it is always my culture I will simplify this article to the level of any developer with screenshots and the code snippets you can visit the GIthub repo if you just need the code or you made a mistake in. Whith your aplication integrated with Consulta NF-e you are able to get strategical information.
Best Websites Built with Ruby On Rails And Two Strong Front-End Frameworks. Overmars was born in Emst and was passionate about football at an early age. Ajax Image Upload In Laravel With Example.
Initiate a multipart upload. A normal multipart upload looks like this. Without the requirements above the file upload will not work.
Serpro NFe Consultation - Improves Brazilian credit rating quality. We have successfully upload the project or file on github using command line. Louisae was discovered and named by William H.
Jan 26 2021 Upload a file with. Ajax in 1877 and a second species A. We are going to be using Bootstrap Jquery and Ajax to achieve this.
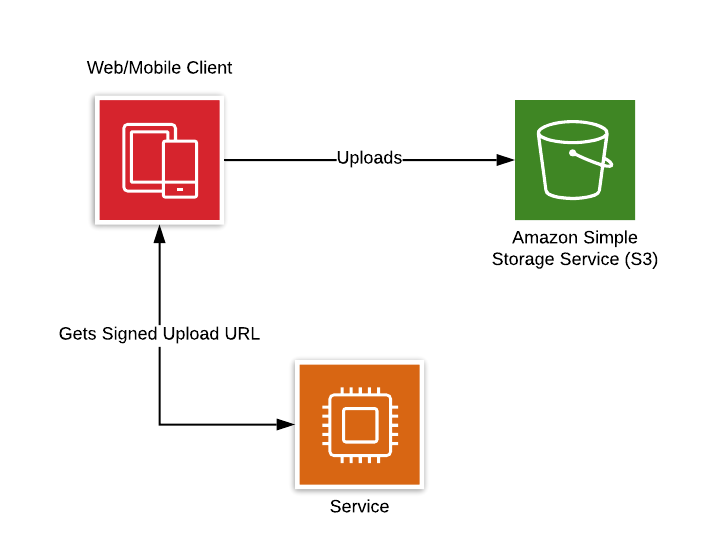
Ajax to AWS S3 with a pre-signed url When you read about how to create and consume a pre-signed url on this guide everything is really easy. Your custom JSON seems a bit outdated as Amazon pointed out an obsolete PutObjectAclVersion command but it it is a pretty good start and easy to adjust in AWS Management Console to ones need. Supports cross-domain chunked and resumable file uploads and client-side image resizing.
I ended up using the method of saving the file on S3 and sending a pre-signed URL to get the file. Xhr header only for modern browsers which support AJAX upload. In this tutorial you will learn how to upload image in laravel 8 into database and storage directory with validation.
Definitely would want to research the. We will explain and cover this tutorial in easy steps with live demo to create editable HTML table and save live edit changes into MySQL database table. Choose Next without changing any defaults through the Set permissions and Set properties sections.
You can record the file name at the time of upload by using the INPUT elements HTMLInputElementfiles property. ˈmɑrək ˈoːvərmɑrs born 29 March 1973 is a Dutch former footballer and the current director of football at AjaxDuring his football career he played as a winger and was renowned for his speed and technical skills. Export jQuery Datatable Data To PDF Excel CSV.
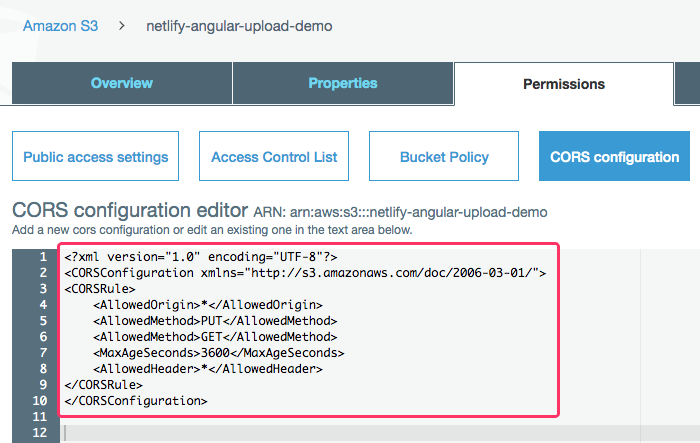
In the AWS Management Console choose Services then select S3 under Storage. Live Add Edit Delete datatables Records with Ajax PHP and MySQL. By using it I initially built my first ever backup to Amaz S3 bucket successfully.
Other things to notice. Top 10 PHP Testing Frameworks. This example will help you laravel 8 upload image to database.
Here Creating a basic example of laravel 8 image upload with preview. File Upload widget with multiple file selection dragdrop support progress bars validation and preview images audio and video for jQuery. Provide your own XMLHttpRequest calls to interface with custom backend processes or interact with AWS S3 service through the aws-sdk-js package.
Works with any server-side platform PHP Python Ruby on Rails Java Nodejs Go etc that supports standard HTML form file uploads. Ajax Upload to Amazon AWS S3 Using jQuery. Manage and support computers servers storage systems operating systems networking and more.
Creating Simple Sliding Menu Quickly CSS jQuery Recent Posts. Back Pack For PHP Development. JQuery Ajax File Uploader is a great example of how simple yet modern.
Upload FilesImages to Amazon s3 Cloud Using Laravel 6 Filesystem. Laravel 6 Intervention Upload Image Using Ajax Example. Othniel Charles Marsh described and named the first-known species A.
Inline Editing using PHP MySQL and jQuery Ajax. Upload WordPress files directly to your Wasabi Amazon S3 bucket with ease. Choose Add files select the local copy of configjs and then click Next.
Navigate to the website bucket and then browse to the js key prefix. WebDAV Ajax Library With IT Hit WebDAV Server Library for Java you can create your own WebDAV server add WebDAV support to your existing Java project or DAV-enable your CMSDMSCRM. This is really cool previously to handle large uploads Ive used integrations with DropBox and AWS S3 but they never felt like really seamless solutions.
I am going to explain you example of laravel 8 image upload example.

Laravel File Uploading Using Ajax File Upload Example

Jquery Ajax Springboot Amazon S3 Upload Files On S3 Grokonez

Serverless Application Using Aws S3 Aws Apigateway And Aws Lambda A Cli Method By Sreeprakash Neelakantan Medium

Quick File Share Using Netlify Functions And Amazon S3 In Angular 7 2 10

Generate Pre Signed Url For The File Via Node Js By Ankit Kumar Rajpoot Medium

Prevent Javascript Adding Metadata On File Upload To S3 Stack Overflow

Upload Directly To Amazon S3 Using Ajax Returning Error Bucket Post Must Contain A Field Named Key Stack Overflow

Solved Ajax Upload File Directly To S3 With Progress Bar Code Redirect
